Finding the Perfect WordPress Theme
Unfortunately, WordPress themes are not like snowflakes. Although they may look different on the surface, many themes are very similar in their structure, how they work during setup, and how they work with the end-user in mind.
 Most often, the differences, at least the ones we can see on the front end of the finished product, are simply a matter of design touches. Just like an ugly house that can be updated with a coat of paint, some new flooring, and rearranging the furniture, what you see in the end may be a matter of configuration.
Most often, the differences, at least the ones we can see on the front end of the finished product, are simply a matter of design touches. Just like an ugly house that can be updated with a coat of paint, some new flooring, and rearranging the furniture, what you see in the end may be a matter of configuration.
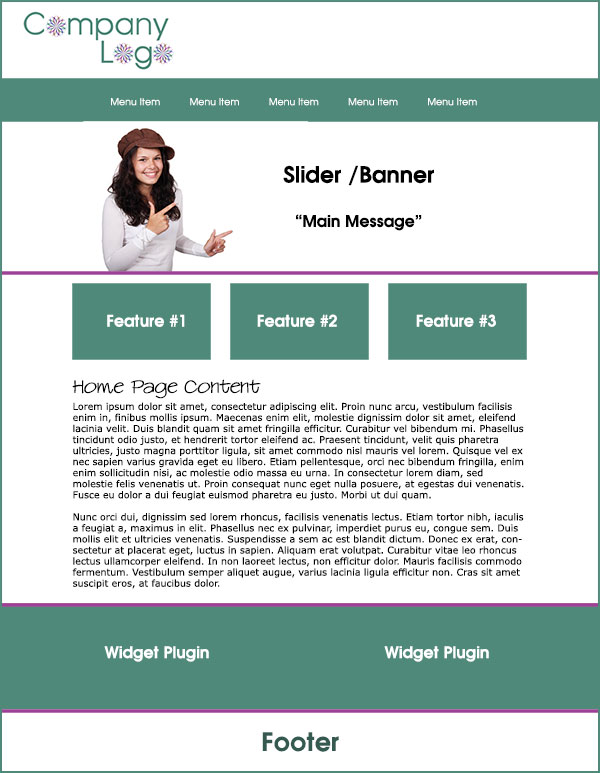
Although not necessarily in the same order, almost all good websites consist of the following:
- A company logo or title
- A menu
- A focal point (a banner or slider)
- Key areas of interest (3 or 4 feature items)
- Introductory content
- Footer
In addition, many newer WordPress themes include widgetized areas for special functions such as a blog post, Facebook feed, company stats, or a function that is specific to that website or business, such as a customer login area.
Fads and Fashions
Websites can be victims of fashion trends, too. Depending on the latest fad, any of the main parts of the website framework can be omitted or re-structured, but like any other fad, they seem to die out fairly quickly. This is usually because of issues involving functionality, lack of optimization, or ease of interface by the user.
Shopping For WordPress Themes
So how do you know the right theme for your website? Although we may ooh and ahh over pretty or eye-catching themes, that doesn’t mean they are right for you. Even an ugly theme can be made prettier and more attractive by changing colors, fonts, spacing, and widget plugins as long as it is easy to use, contains all the functions you need, and is appropriate to your business.
Knowing exactly how a website was created and designed can help you understand whether it’s the one for you. Is that a widget area? Or just fancy content? Can I change this slider for a banner? Can I remove the feature buttons and put in a blog feed? Will the sub-footer appear on every page? Can I use an image or patterned background?
Kicking The Tires
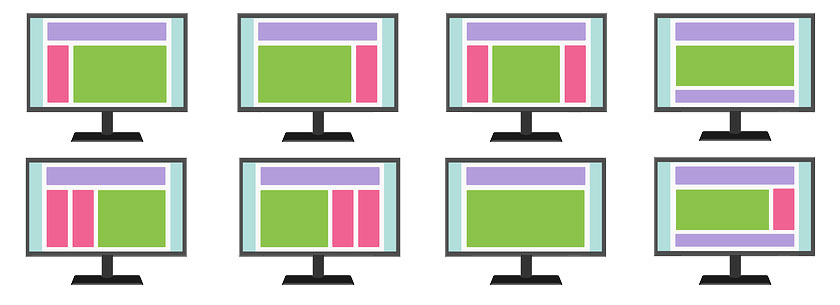
From the number of columns in a widget section, to the ability to include home page content, you need to discover exactly how you’ll be able to set up your home page. The only way to do this is to take the theme for a test drive. Try out different plugins in different widget areas and see how they behave. Find out if the theme has only one, or several color options. And don’t forget to test out those mobile settings! Much of the world now does their surfing on mobile devices. If the theme only works on a desktop, you could be throwing away valuable consumer potential.
No Money Down
Before you lay out your hard-earned cash for a fancy new WordPress theme, find out all you can about its functionality. Unlike free themes, test-driving can be a problem if you’re purchasing your theme. You may pay money for your attractive theme only to find out that the functionality isn’t quite what you thought. If you’re still set on purchasing, ask a lot of questions before shelling out the bucks. Asking questions like “If I put a blog feed in that widget area, will it be full width or stacked in one column?” can save you a lot of heartache and frustration. Sometimes, themes available for purchase will have a free “light” version that gives you an idea of how the theme works, but won’t contain as many functions as the full version.
Professionals Do R&D
Professional web developers need to perform research and development just like anyone else building a website. Whether a web developer uses pre-made WordPress themes or builds the framework from scratch, a lot of testing goes on before a website is built for a client. The difference between a pre-fab website and a completely customized website depends on the talent and programming knowledge of the developer. But even a pre-fab website requires testing and tweaking. Widget columns may need to be added, colors have to be adjusted, fonts are inserted and flair is programmed in (flair can include pinstripes, accent colors, background images and much more).

The Final Draft
Getting there is 80% of the work. Creating a website layout is a lot like drawing a houseplan. You have to have an entrance and each of the rooms has to be connected in the proper order. And don’t forget to have the right number of bedrooms and bathrooms. A website plan is really not much different. Some WordPress themes, for example, may have as many as seven or eight widgetized areas on the home page. The framework may require you to fill in every widget area before the contents of those areas become visible. If you don’t have that much to showcase, you could feel like a bachelor living in a mansion. On the other hand, if you need five widget areas and the theme only has three, you’ll need to figure out where to put all your stuff.
Draw a plan, sketched on paper, of approximately how you want your website to look. Block out different areas for the plugins and features you’ll need. Find WordPress themes that are close to what your sketch looks like. If necessary, will you be able to rearrange the order of your “furniture” to fit your new “house?” Even if you end up hiring a professional to build your website, drawing a sketch will help your webmaster visualize what you’re looking for.
If, on the other hand, you realize that you have no idea what you need, or if the possibilities are overwhelming, hiring a professional web developer is definitely in your best interest. Not only will you save time and money in the long run, you’ll end up with a fully customized and perfectly functional website that looks great and accentuates the best features of your business.
